In order to have fast response WordPress based website you need to optimize it. By optimized the resources your website is not just fast but also effective to handle large traffic from your visitors. Previously i did write guide to improve your website performance, so if you feel adventurous to do it in technical way, please read and follow it.
Usually we do optimizing the WordPress website for our clients after we deploy it to live. We decrease the load time significantly by just doing some steps and fortunately all are free plugin and free to use. This is why i love to use and develop with WordPress.
After we launch our WordPress website we follow the following steps to significantly increase our website performance:
- WordPress Jetpack Plugin
This plugin help you to enrich your WordPress website by more feature. One of them is image CDN using WordPress infrastructure. And this feature is absolutely free. Please refer to my previous post to read more about Jetpack. - W3 Total Cache Plugin
This one of the best plugin to boost your WordPress performance. I only enable some of the features only: page cache, database cache, minify cache, object cache, browser cache and cdn. - Amazon Cloudfront as CDN
I setup Amazon CloudFront to handle my css and js files. And since I’m using W3 Total Cache to minified and set the cdn setting, the static files will be served using Amazon CloudFront. This increase the load time of the files, and reduce my server load. - Use Memcache or XCache in Server
You need to tell your Server administrator to do this. Ask them to configure Memcache or XCache to the server. And from W3 Total Cache, you can configure all the cache to use Memcache or XCache, this will significantly increase the load performance. - Cookies for Comments Plugin
Since there are many spammers using robot to do comment spam, you can reduce them by using Cookies for Comment plugin. By reducing the comment spammer, this will help you to save your resources for your loyal readers. - Resize and compress images
Always resize and compress your images. I like to use Jpegmini to compress all my image’s size. By compressing your image size, it will significantly reduce the download time for your reader.
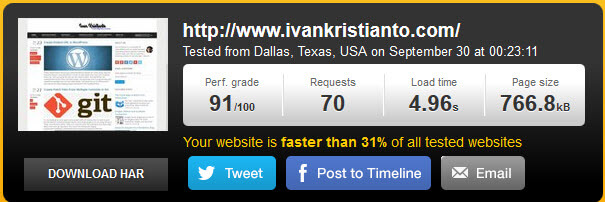
For the live example of what i did is through this blog. Here is the result:

Not bad isn’t it? Please contact me if you would like my service to help you increase your blog performance.
