Google App Engine is cloud computing technology for developing and hosting web applications in Google-managed data centers. It virtualizes applications across multiple servers and data centers. And the good things is Google App Engine offer you a trial for free. And offer reasonable price if you have over quota. It is $0.12/GByte for outgoing bandwidth.
So what will you achieve if your site using Google App Engine to host your static files? Google data store are spread all over the world. And if you store you static files on Google App Engine, it will maximize your website speed and performance, since it will serve static files from the nearest location for your visitor. And the results are reduce your CPUs load and memory usage, save bandwidth, and speed up your website performance.
So what is static files? Static files include css files, javascript files, and images files. This files won’t change so much (not dynamic). So it’s better if you server this static files from outside your server. Because if you have more than 5K visitors/day, it will eat your CPU load, Memory and bandwidth just to serve this static file over and over. So host your static files on another server, and better if you use CDN (Content Delivery Network) server. And Google App Engine is one of them, and offer you a free trial. The free trial is enough if you have traffic less than 10k impressions per day (more or less).
Google App Engine Setup step by step
- First you have to have a Google account, if not registered it first, mobile phone verified need.
- Sign up for an Google App Engine Application, go to http://code.google.com/appengine/. Mobile phone verified might be need again.
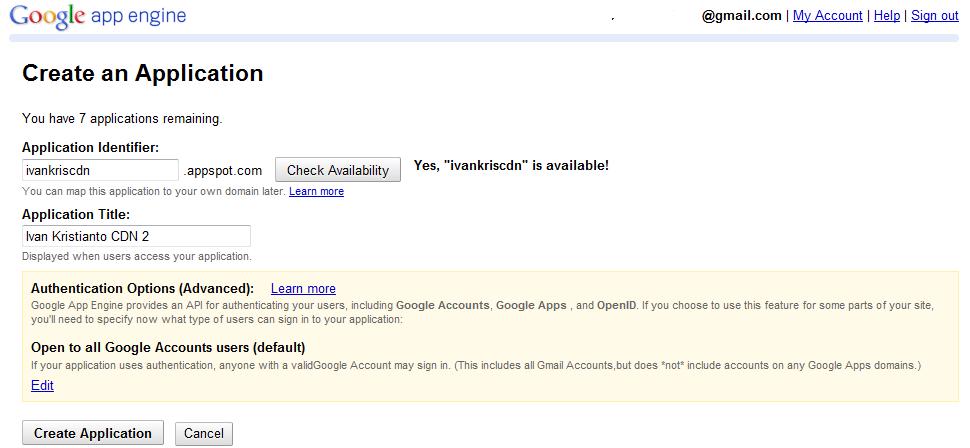
- Create a Google App Engine Application:

- Now download Python and Google App Engine SDK. (Download available at the end of this article.)
- Install both Python and Google App Engine SDK.
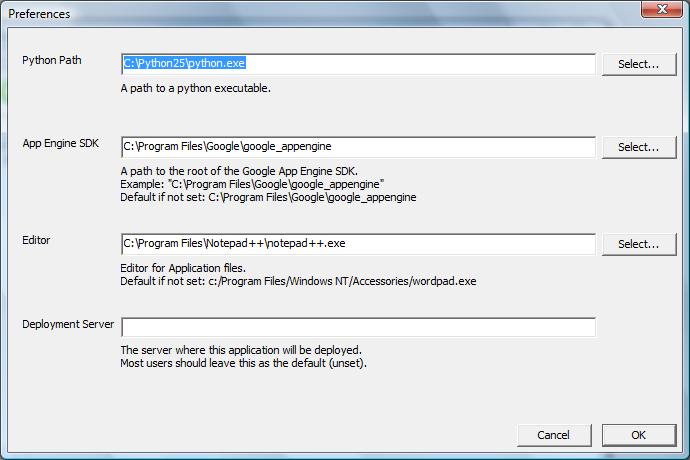
- Open Google App Engine Launcher, you might be need to configure it for first time. Go to Edit Preferences.


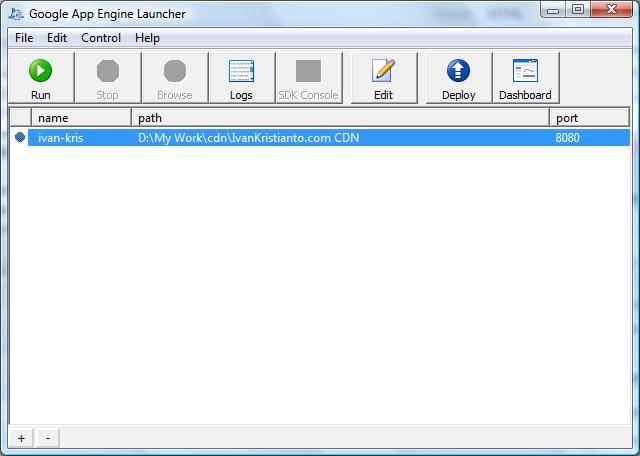
- Create new application, File > Create New Application, Fill Application Name (should be same as Application identifier when you create the app engine), then choose where your file will be saved.
- After you create the application, then now you need to edit the app.yaml file. Mine looks like this:
application: ivan-kris version: 1 runtime: python api_version: 1 default_expiration: "7d" handlers: - url: /images static_dir: images - url: /styles static_dir: styles - url: /static static_dir: static
Explanation: default_expiration means how long the static file will expired on visitor’s browser cache. Then i created 3 static directory: images, styles and static. For more information go to Python Application Configuration.
- Now go to your application directory and create the folder that you define in app.yaml. For my configuration i will create images, styles and static directories.
- Copy your static files into the directory. Don’t forget to change you css file to get the images url to: http://[app-id].appspot.com/[images|styles|static].
- Deploy your application, just press the button Deploy on the toolbar.
- Update your Website themes to get the css style from Google App Engine.
- Test your website, maybe you need a couple of tweak. Firebugs Firefox Extension highly recommended for this.
- It’s all done.
My result after using Google App Engine and couple optimization is:
The home page loading is 6.23s (onload: 6.27s) – tested using Google Page Speed tools.
The home page loading is 4.590s – tested using WebPageTest.
So how about yours? Post your result in my comment. Cheers and good luck.

Nice Article, can u help me how to use PHP files over google app engine.
Wait, what.? That would be awesome. I'm going to try to do this tonight. Dood, if I could use google 100% to host a website, that would be nice.
why don't you try blogspot or google site then.
I downloaded both the python and google app launcher, and when I go to create a new app, non of the options are clickable.
I wonder if create button is also disabled?
Ok. I got it to work but follwing your tutorial, I got lost when you got to the application directory part. Where will I find this? Where do I paste my image? Im confused. Do I need an image url that I past?
No. You have to put your images under your working directory. and don't forget to include it in your app.yaml. Just follow the guide carefully. Good luck.
Nice tips!
I´m using in promoclub.com.br
Thanks
PHP works on Google clouds too. You can see instructions and download newist working package from http://php-apps.appspot.com
thanks, i'll try
Thank you for the tutorial! I've followed all the steps for a WordPress theme, but I'm stuck at step 12. I can't find where can I change the url for the style.css and now it doesn't even want to load the other static content I have uploaded through Google App engine.
Do you know where I could change this url so that it will get the css file from Google App?
Thanks
this the sample of my css file:
#header {
background : #000000 url("images/header_bg.jpg") repeat scroll 0% 0%;
margin : 0 10px;
height : 150px;
}
i change it to:
#header {
background : #000000 url("http://ivan-kris.appspot.com/images/header_bg.jpg"😉 repeat scroll 0% 0%;
margin : 0 10px;
height : 150px;
}
Notice the URL from relative path to absolute path, where i point it to my google appengine url. Hope this help.
Merci beacoup, it works great now! Once again, thank you.
All the best
Hey, so I just tried this method (figured it out on my own), but there's a slight problem with it. It requires you to explicitly state the filename, so http://www.somedomain.com won't work, it'll have to http://www.somedomain.com/index.html!
Have you found any way around this, without scripting? The only method I can think of, is either using DryDrop (http://drydrop.binaryage.com/), which seems like overkill, or to write a script with just one function that does nothing but render the static index.html as a template.
In your app.yaml you should just be able to say serve index.html for '/':
– url: /
static_files: index.html
I am completely new to this. I am trying to setup a website for my small business. I just purchased a website template and received the XHTML, CSS, and Javascript files for it. Now, I'm not sure how to proceed. Currently, my domain is registered at Google Sites, but they do not accept CSS and JS files. I am looking for a new host where I can input these files and get the template to work. I'm not sure if this method is appropriate for my situation. I should be able to customize it myself (title, headings, text, etc.). I just do not know how to get to that point. Any help, info, or suggestions would be greatly appreciated.
Yes you can host all the static files on Google App Engine then in your website point it to use App Engine. If you need my help, pm me from about page.
Useful infos Ivan!!! Need to apply this on my site, I will pm you if I find difficulties on it, if you don't mind. Thx n m/ Mantap Blognya!! Ctrl+D.
Can you tell me how to delete and / or replace a particular file in this appspot?
Does it have any FTP Software to use for, like we use everyday?
Use Google App Engine SDK, delete it in your local folder and it will synchronize by it self.
Great Advice!
Okay, got a question…
You said to download the Google App Engine SDK but there's also Google App Engine SDK for Python. So which one do I download since I'm also downloading Python?
Hello Ivan,
Okay, I got all the way to step 9 and want to make sure I have this
correct. You said, "…create the folder that you define in app.yaml.
For my configuration i will create images, styles and static
directories."
In step 7 & 8, I created a new application and name and edit the
app.yaml file like in your sample. The app.yami file also had the
following so I deleted it:
handlers:
– url: .*
script: main.py
So this is what I created…
GoogleAppEngineFile (appl destination folder) >> pbsumpter (appl
name folder w/ app, index & main); Styles folder; Images Folder;
Static folder >> app/index/main
Is this correct?
Step 10, I'm completely stomped. My WordPress site is
http://internettvdotcom.com, so where do I find these static files to
copy to the appropriate directories (Styles, Images & Static)? I'm
completely lost here as well… "Don’t forget to change you css file to
get the images url to:
http://[app-id].appspot.com/%5Bimages|styles|static]."
hi Phil, send me your skype id from my contact form at About page. i will show you how. I wish i have enough time to make the video tutorial…
Just download Google APp Engine SDK, it is only for local server testing and upload your files.
Kalau Gak salah Dari namanya Mas Kris ini orang indonesia ya??? makasih tutorialnya… moga aja aku bisa seperti mas kris suatu saat nanti.
Terima kasih kembali 🙂
Thanks for the article! I sent on Google App a little site with external CSS. I make the Google speed test (page speed online) but the system tells me that the css is missing the header "Vary: Accept-Encoding". How tell the server to put this header on css? Thank you so much!
Jane
Page speed dixit: "Instructs proxy servers to cache two versions of the resource: one compressed, and one uncompressed. This helps avoid issues with public proxies that do not detect the presence of a Content-Encoding header properly" :'(
Thanks!
Jane
brguna sekali buat saya yg newbie ini mas ivan,
thanks yach …