WordPress have post thumbnail support but it is not enabled by default. You need to explicitly enable it from your themes function. If you are WordPress themes designer and want to automate post thumbnail to be displayed in your posts list such as in homepage. And it become more popular nowadays.
To add post thumbnail support in your themes just add these two lines in your themes functions.php:
1 2 | add_theme_support( 'post-thumbnails' );set_post_thumbnail_size( 50, 50, true ); //For 50x50 px thumbnail |
How to use it:
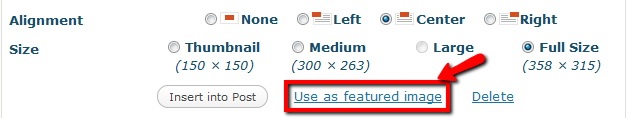
1. When creating a new post, and uploading a new image, now you have set image as feature option:

2. Your featured image will automatically set to 50x50px as you set in functions.php.
3. As soon as you make the image as featured image you will see it in:

How to use it in your themes:
1 2 3 4 5 | <?php if (function_exists('has_post_thumbnail')): if (has_post_thumbnail()):?><div class="post_thumbnail"><?php the_post_thumbnail(); ?></div><?php endif; endif; ?> |
Note: the_post_thumbnail() function should be called within the Loop.
That’s it, now you have Post Thumbnail Support for your WordPress themes.