When we are browsing to the internet, visiting websites and reading articles, we are using a web browser to do so. A web browser is an interface for us to render the code (HTML, javascript and css) that we are sending and receiving from and to the web server. But do you know what exactly your browser send and receive when you are browsing?
When you are visiting a website, your browser will request the page you want to view to the server and then the server receive and process it then return it to your browser, then your browser will render the code it received and you will see the page and the information you want to read. See the flow chart below:
You -> Request a page to a website -> Your browser send the request information -> Web server receive and process the requested information -> Web server return the result -> Web browser receive and render the result to your monitor -> You got the information.
So if you are interested of what your browser sending and receiving when you are browsing, you can use some useful tools:
1. Firebugs, Firefox extension
Download the Firebug extension to your Firefox and install it. It will available the the footer bar with bugs icon. Click the bugs icon and choose “Net” tab, refresh your page and you can see what exactly your browser request and response there.
2. Rexswain HTTP Viewer
This is a great online tools to analyze your HTTP data. What been sending and been receiving by your browser when request to a web page.
Then a question may come to your mind, why should i know about that? Well, if you are just using internet for your business purpose or just have fun, maybe this information is not for you. But if you are want to optimize your website, then you have to know this information. Especially when the browser send cookies data for static files like image, javascript and css files. This static files doesn’t need cookies data to process, so it will waste visitors bandwidth, server bandwidth and longer response time. The cookies data relatively small, only 1-2 kb. But imagine you have 20 static files in your page, and this 2kb will time 20 equal 40kb for every web page requested. And if you have 10.000 impression per day, then you are wasting 400MB per day just for unnecessary cookies data, that send over and over.
Beside to know the cookies data, you can find another data, like header response code, transfer encoding, cache expire date, and more. This information is a basic data to optimize your website, for faster loading time and reduce load to your web server

Good idea! So, Firebug is also useful to measure the speed of our web page loading
Yes! that's why i love firefox and love firebugs. It save lot of my time!
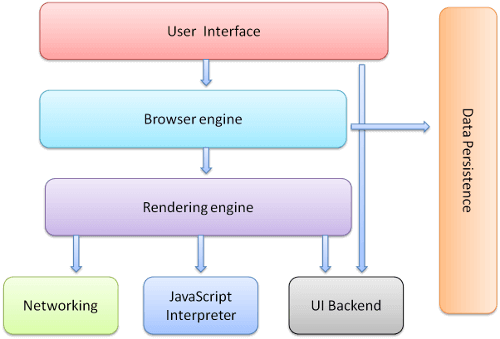
How do a browser work?