Cross browser compatibility is a must if you are working as a web designer, you need to test all your design in different web browser. As today top web browsers are Mozilla Firefox, Google Chrome, Safari, Opera and Internet Explorer. And not all the browser have the same render result to your design code. You have to test and tweak your html code and css code.
[quote sourceurl=”http://en.wikipedia.org/wiki/Cross-browser” sourcename=”Wikipedia”]Cross-browser refers to the ability for a website, web application, HTML construct or client-side script to support all the web browsers. The term cross-browser is often confused with multi-browser. Multi-browser is a new paradigm in a web development that allows a website or web application to provide more functionality over several web browsers, while ensure that the website or web application is accessible to the largest possible audience without any loss in performance. Cross-browser is a support that allows a website or web application to properly rendered by all browsers. The term cross-browser have existed since the web development began.[/quote]
Maybe you can say, all i have to do is install all the web browser and open your design on all that browser and see the result. I say yes you can, but how about to test with the older version of that browser? For example Internet Explorer, as today the current Internet Explorer is version 8, how you can test with the Internet Explorer 7 or 6?
Cross Browser Compatibility Tester Online
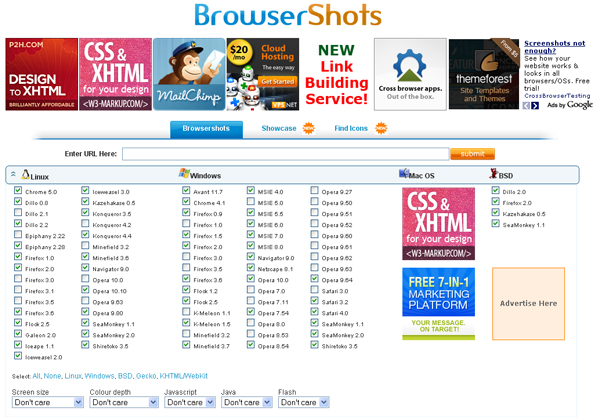
1. Browsershots
Browsershots is a free and most popular cross browser compatibility test utility for web designers. Browsershots makes screenshots of your web design in different browsers. In Browsershots database are included all most popular browsers and you easily can check how your website looks in all browsers and OS platforms.

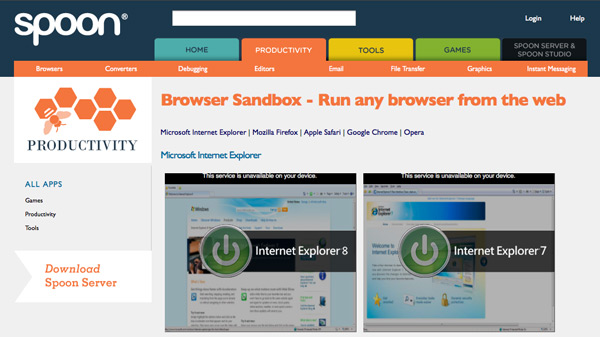
2. Browser Sandbox
Created by Spoon.net, this page allows you run cross browser compatibility check including IE, Firefox, Safari, Chrome and Opera right from your browser.

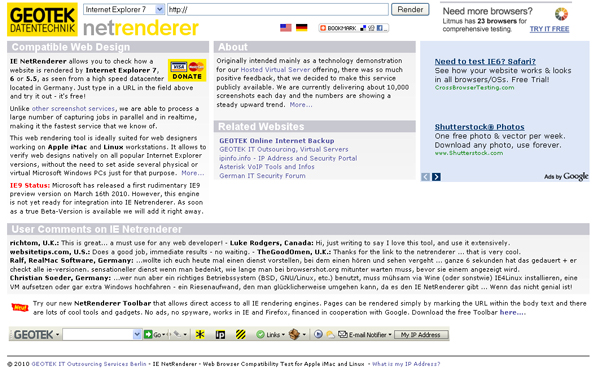
3. Netrenderer
IE NetRenderer is free cross browser compatibility tester. With IE NetRenderer you can check how a website is rendered by different versions of Internet Explorer. After beta testing, very soon in IE NetRenderer will be integrated newest version of IE – IE9 and you will be able to see does your website shows errors in this browser.

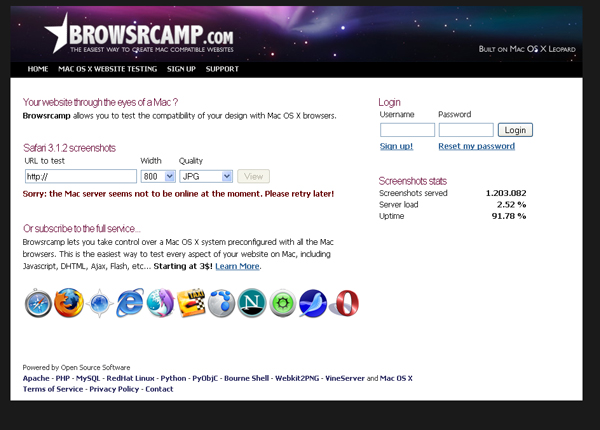
4. Browsrcamp
Browsrcamp allows you to test the cross browser compatibility of your design with Mac OS X browsers. If you dont want spend money you can check compatibility of your design with Safari 3.1.2. Simply add your website url and you will get your website screenshot. But if you want check compatibility with others Mac browsers, you can subscribe for 3$.

5. Adobe Browserlab
Adobe Browserlab is a web hosted service which allows designers to test designs on multiple browsers and operating systems. In this system are included a zoom function and measurement tools like rulers and guides, and the ability to move quickly to specific areas of a screenshot. Browser sets allow designers to customize, edit, and save a combination of browsers to test.

6. Litmusapp
Litmus shows you screenshots of your websites as they look across all major web browsers. After you finished testing, you can get a full compatibility report ready for review by your clients. Litmus have 4 price plans. You can register for free and use only Explorer 7 and Firefox 2 browsers testings or you can choose charge plans.

7. Browsera
Browsera is meant to be used as a testing tool, not just a screenshot tool, and works at the site-level instead of the page level. Browsera crawl the pages on your site and actually test them for layout inconsistencies and scripting errors.

8. IE Tab
IE Tab is Firefox addon that enables you to load webpages in Internet Explorer, without having to open another browser window. Just click a button on the Firefox toolbar and it will open the current page in a new tab that uses the Internet Explorer engine instead of Firefox.

Cross Browser Compatibility Tester Offline
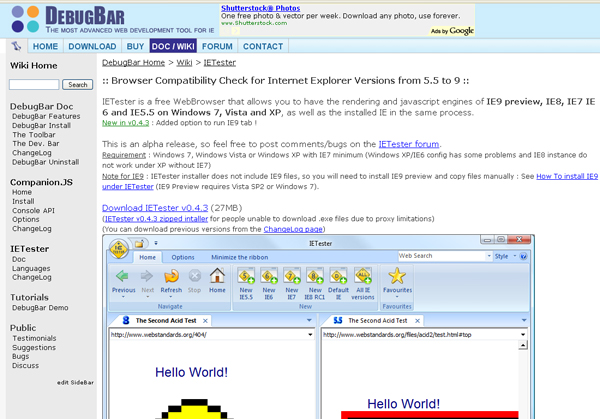
1. IETester
IETester is a free Web browser that allows you to have the rendering and javascript engines of IE9 preview, IE8, IE7 IE 6 and IE5.5 on Windows 7, Vista and XP. It’s useful for web developers to test that their sites work properly in all the most common Internet Explorer versions.

2. Multi-Safari
Multi-Safari is a free cross browser compatibility testing tool that allows you to check the rendering of your web site using different versions of Safari. Multi-Safari does not allow screen resolution testing.


Web services suck, I prefer something that does not let you wait minutes for a screenshot. Check BrowserSeal
Agreed. Thanks for sharing.
Paid product? Using BrowserShot too you don't have to wait if you pay. Ah… Spam…
Web services suck, I prefer something that does not let you wait minutes for a screenshot. Check BrowserSeal
Exactly what I needed! thanks!
You need bara…………………………………!!!!!! Thank You
Boka Choda
nice information. thank you to write this post
Hello, Ivan. Could I ask You question related with compatible of the different browsers ?
1. In IE has missing a favicon, but in another browser You can see it.
2. The pictures at the front page in the blog in IE are in the corner of the box in another browser are in the center.
3. When You click on random picture nevermind which is the picture, It's shown direct link to the picture. In another browser when You click on the picture You will see the picture plus comments box etc..
I manage the blog by Chrome browser.
How could I fix these three problems ?
btw the page is http://www.exalism.com 🙂
If any body could help will be much appreciate that !
Hi Agphotoo:
here the answer of your question:
1. favicon may work in all browser, maybe you need to clear the cache and cookies, and try access your website. It will show your favicon.
2. IE acting weird in some css style. Fix your css, use javascript to re arrange the style only apply for IE. Google it with keyword, fix style in ie.
3. Some javascript or ajax may not work in IE. That's why i hate IE.
Tips: find your target, use google analytic and find out your user browsers. If your visitors use other than IE more than 80%, don't bother to fix it. My themes is not perfect in IE but most of my visitors not using IE. So i don't bother to fix it.
Your page is nice, but it too slow to finish all the page. Optimize it and use Google page speed tools.
Personally, I don’t think you can beat an actual installation of Windows for IE testing for Mac users. Some of the tools mentioned in this blog only render static examples of your work in IE, so how do you test user interactions such as dropdown menu’s? or JavaScript loveliness?
Having Virtual Machines is a MUST for any serious Mac based front-end developer. Apps like VMWare Fusion or Parallels are just the ticket.
My personal preference happens to be Parallels Desktop 6, I find this much quicker to use than VMWare Fusion, but that’s just me, you may prefer otherwise.
I’ve had a blog recently published, “OSX Cross-Browser Development with Parallels 6″ at http://www.parallels.com on this very subject, you can view it at:
http://blogs.parallels.com/consumertech/2010/11/guest-blog-osx-cross-browser-development-with-parallels-6.html
Jim Savage
web: http://www.madebyjam.com
twitter: @madebyjam
Hey i need to have a console application (C#) which can take the screen shot of the page once it is loaded(in all the browser).How can i calculate the time taken for the page to load completely from my C# console applications.:)…the windows form control works with the ie8 only.
well, windows form web browser control is using IE engine that installed in your computer. it's better if you make automate application that will visit some website and supply the url you want to snapshot and then download the screenshot image.
Browserseal is good. But it's not free like good things aren't mostly.
Adobe browserlab is nice free solution with quite a browser database.
Mostly web designers need IE compatibilty. IE 6 7 8 are present at adbe site.
IETester is a decent tool if you are testing in different versions of Internet explorer browser
Thanks for the tips Globinch 🙂
Thanks for your useful information.
Nice Post.Thanks for sharing.
Thank you very much! I have found the tool I expected here!